Il formato delle stories, come abbiamo già raccontato, è uno dei terreni digitali su cui si possono fare le sperimentazioni più interessanti. Non soltanto su Instagram, la piattaforma su cui, ormai, nel 2021, siamo avvezzi a pensare siano utili. Ci sono strumenti che danno la possibilità di incorporare stories anche sul tuo sito web e che ti consentono anche di far indicizzare queste stories su Google: sono le Web Stories, che al momento del lancio chiamavamo AMP Stories.
La cosa più semplice che tu possa fare per lavorarci è il plugin di WordPress sviluppato ufficialmente da Google, se usi questo CMS. Se no, ci sono altri strumenti che ti consentono di fare le stesse cose.

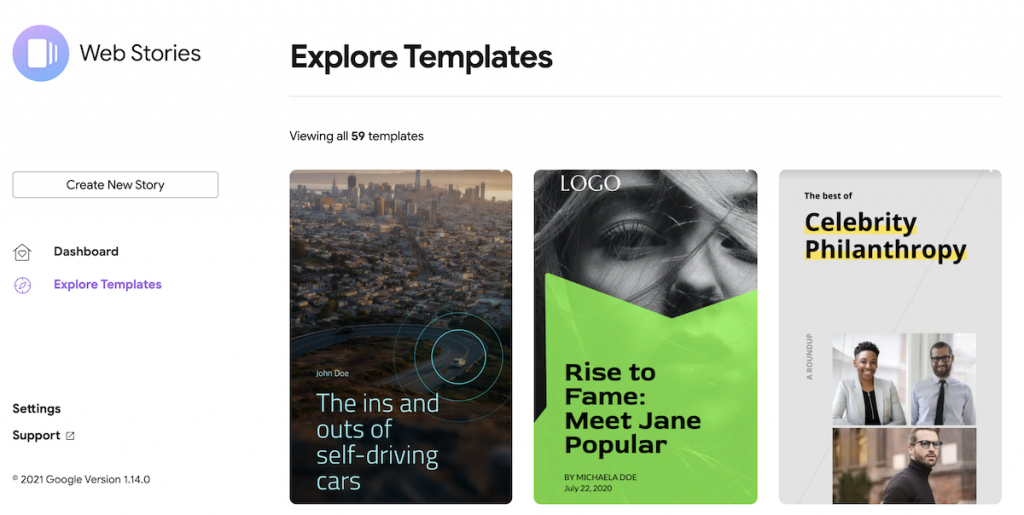
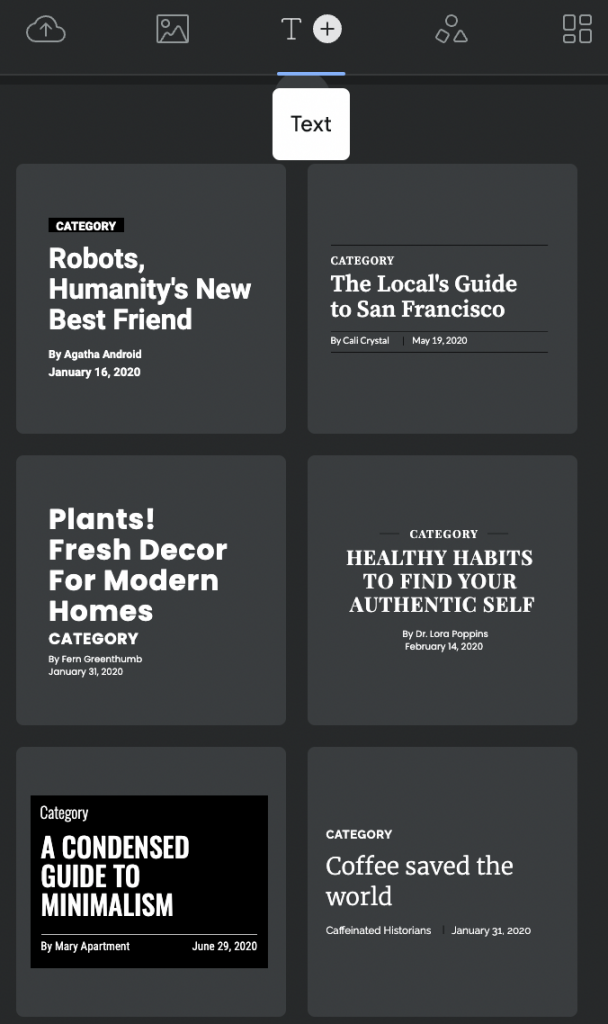
Si installa e appare disponibile con una serie di 59 template (che aumentano nel tempo).
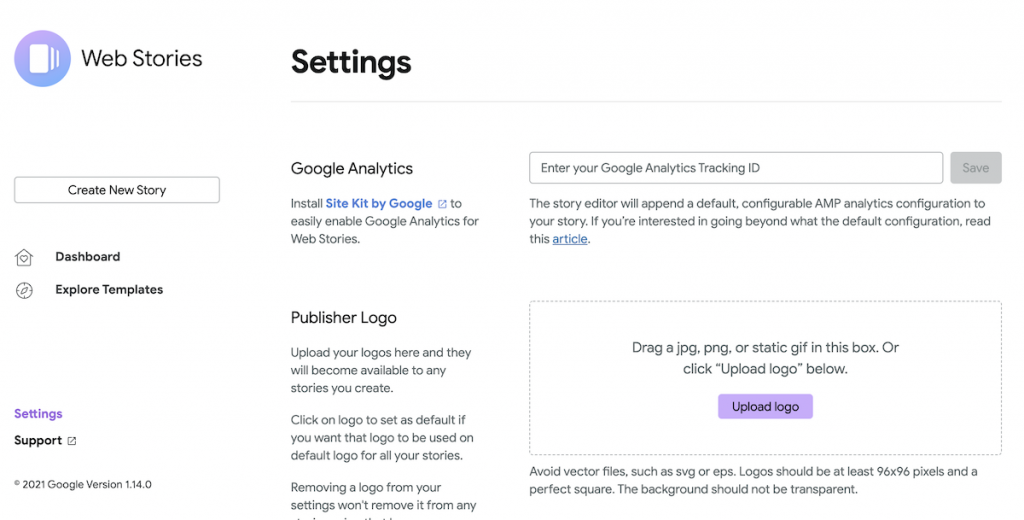
Come prima cosa, al solito, dai un’occhiata ai settaggi.

Come vedi puoi agganciare il tuo profilo Analytics, mettere il tuo logo se vuoi che appaia su tutte le stories che pubblicherai, come opzione predefinita.
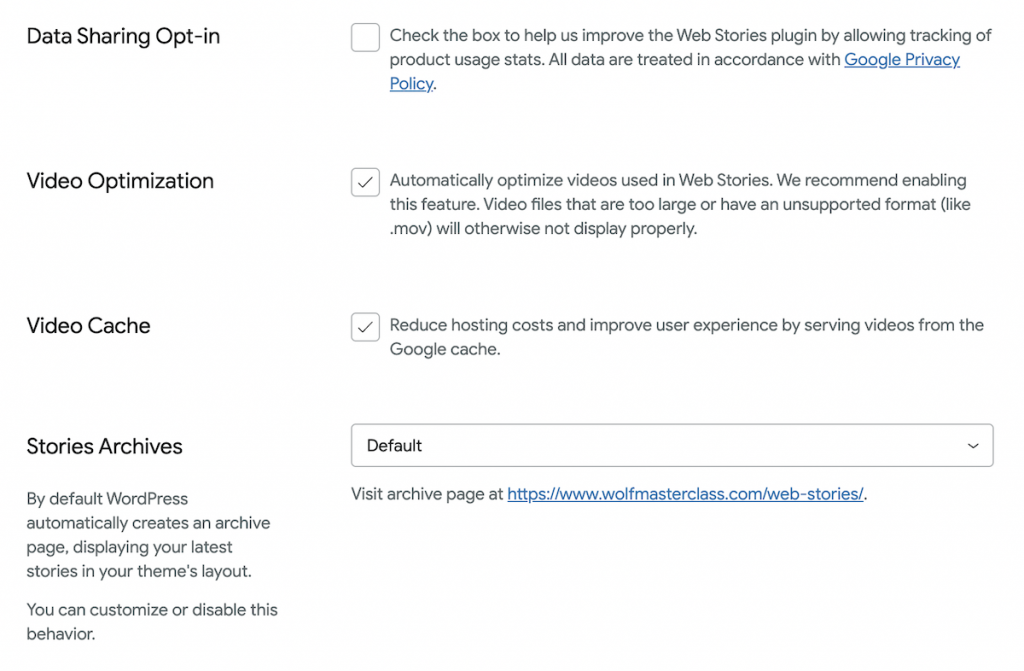
Puoi attivare una serie di opzioni, per esempio puoi scegliere di condividere i dati con il plugin per contribuire al tracciamento delle statistiche d’uso, attivare l’ottimizzazione dei video (altamente raccomandato se usi video troppo pesanti) e la video cache (anche questo raccomandato, visto che riduce i tempi di caricamento delle pagine).

Il sistema crea nel tuo sito una cartella predefinita dove salva le stories. Puoi lasciare quella o crearne una personalizzata.
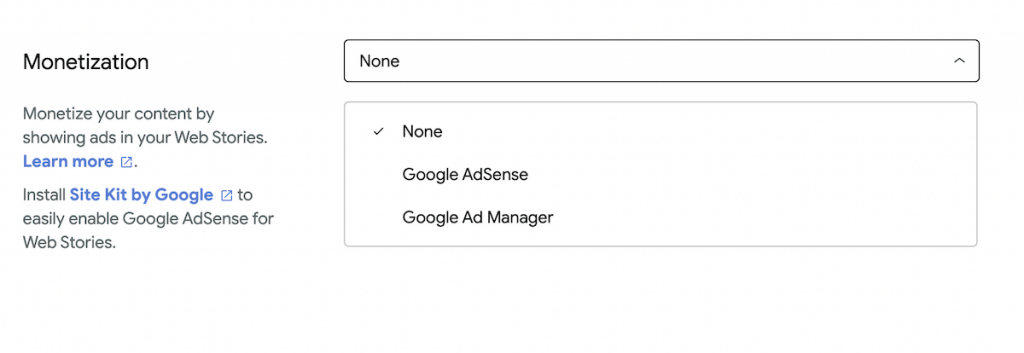
E se hai un modello di business che prevede anche la pubblicità, puoi monetizzare con Google Ads, ad esempio.


Fine dei settaggi.
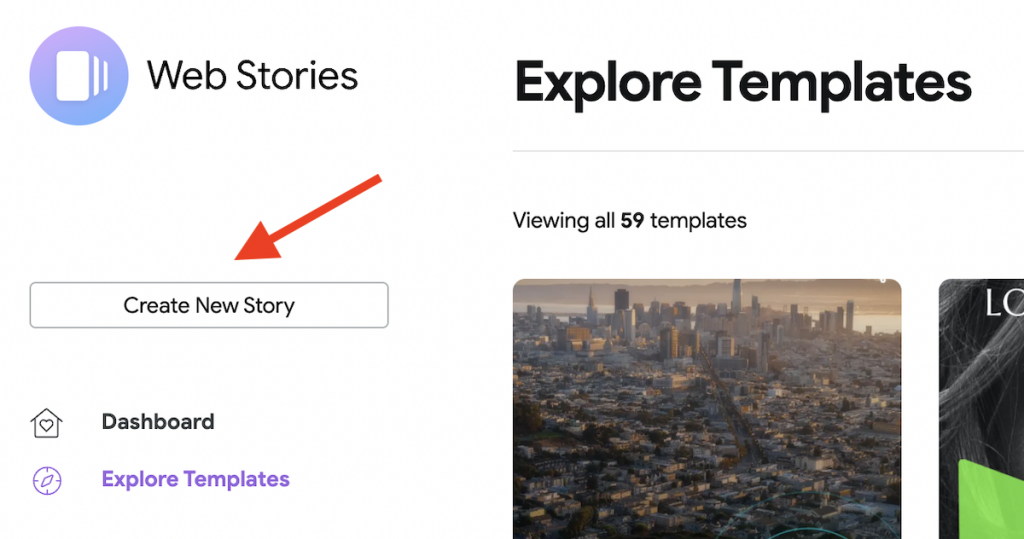
Ora, possiamo iniziare a lavorare da zero oppure, ovviamente, scegliere un template predefinito e lavorare a partire da quello.
Se clicchi su Create new story (o sul template che hai scelto) si apre una dashboard su cui puoi iniziare a lavorare.


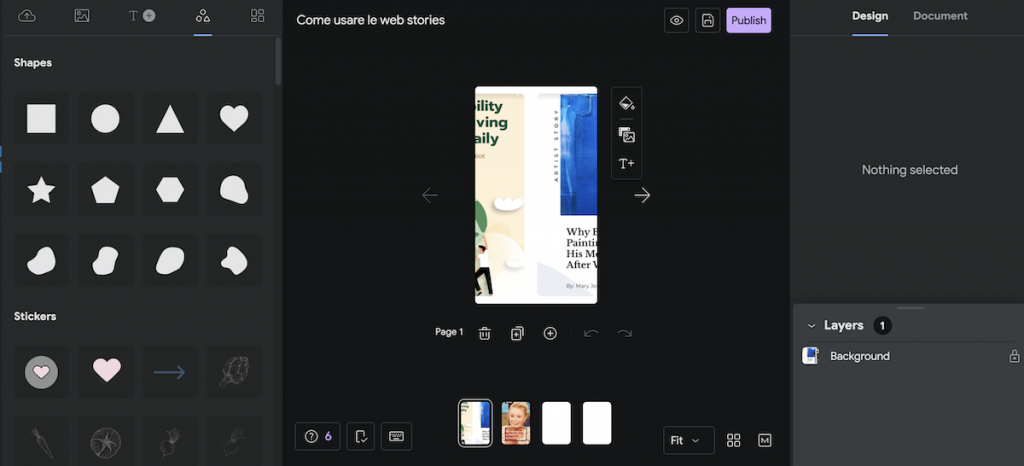
Non farti spaventare dalla quantità di oggetti che trovi nell’interfaccia, in realtà è tutto molto intuitivo. Al centro c’è il primo segmento della tua story, bianco se hai scelto di partire da zero. Con il tasto più che trovi sotto aggiungi segmenti, che poi vedi in preview piccolini in basso, sempre al centro, A sinistra puoi scegliere foto, video, gif prodotte da terze parti e messe a disposizione gratuitamente (per esempio: ci sono foto da Unsplash), forme, template. Puoi anche uploadare tuoi video e tue foto.
Puoi aggiungere testi di ogni genere, che possono avere diversi font e stili e che possono apparire in sovrimpressione sulle foto o sui video che hai scelto (o su fondi colorati, o gif…).
L’unica cosa che non puoi mettere dentro a questo formato di Stories da web sono gli elementi “nativi” di Instagram, per esempio (cioè: menzioni, hashtag, box interattivi). Ma non è quello lo scopo.
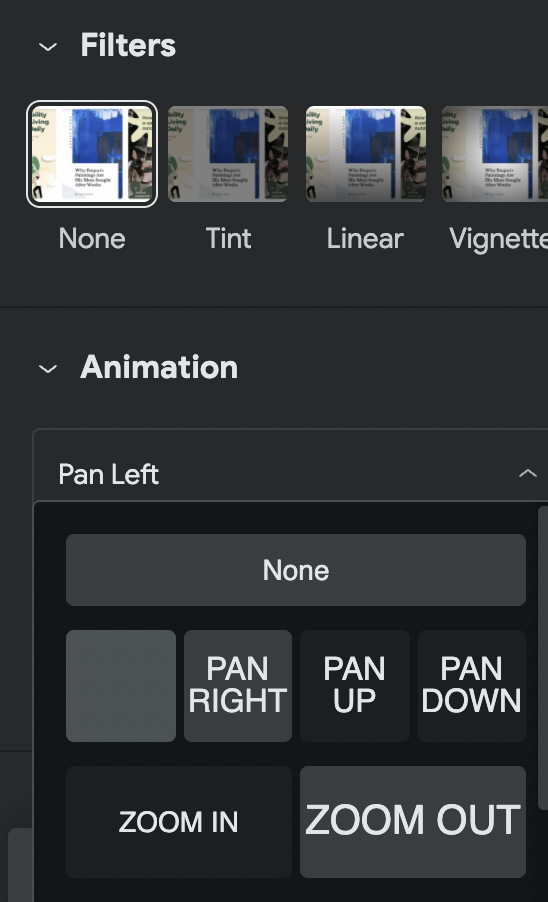
Nella sezione di destra della dashboard hai controllo su altre funzionalità. Quando selezioni uno dei segmenti della storia si aprono una serie di possibilità. Puoi aggiungere un link a una pagina che vuoi tu: apparirà come pulsante nella story. Puoi caricare un audio di sottofondo del segmento. Puoi inserire dei filtri o degli effetti animati.

Una volta che hai fatto tutto quel che volevi con la tua Web Story, è arrivato il momento di pubblicarla.
Se, dalla sezione centrale clicchi in alto a destra sul pulsante Publish, si apre una checlklist di controllo delle cose da fare, che ti guida nel controllo di quel che hai fatto e dei requisiti minimi che la tua story deve avere.
Facciamo un passo indietro: è ovvio che se hai l’abitudine di utilizzare le stories su Instagram e vuoi continuare a farlo lì, non è affatto detto che ti serva uno strumento del genere: la tua capacità di usare lo smartphone e tutte le funzioni native di Instagram fanno sicuramente al caso tuo.
Ma qui hai l’opzione di incorporamento nel tuo sito (cosa che con Instagram, anche per la natura evanescente e impermanente del formato, non puoi fare). Ci sono altri strumenti che lavorano con formati come questo, come ad esempio Makestories.io, che ti consente, per esempio, di lavorare in maniera molto simile al plugin che abbiamo appena visto e poi di scaricarti i segmenti che hai creato in modo che tu possa poi ricaricarle su Instagram, ad esempio.
Come molti altri strumenti che vediamo su Wolf, anche questo ha bisogno di essere usato se parte di una strategia e di essere usato per capirlo bene. Qui sotto puoi vedere un esempio di story icorporata nel sito, fatta a solo scopo illustrativo.